Meta Transaction Support
A quick step-by-step overview of supporting meta transaction
What is Meta Transaction?
Meta transaction is that app operator pays a gas fee at the time of the transaction on behalf of the user. Since user doesn't have to need prepare for the gas fee, improve UX by supporing meta transaction.
Biconomy
VWBL SDK enables meta transaction support based on feature called "Gassless Transaction" which is provided by Biconomy. The following are preparations for supporting meta transaction with Biconomy.
Step1: Deploy VWBL NFT for Meta Transaction
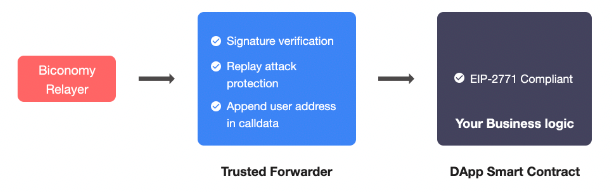
VWBL NFT Contract use EIP2771 approach. EIP2771 is a specification for securely sending a gassless transaction and VWBL NFT method is invoked by Trusted Forwarder Contract. VWBL NFT Contract has been changed as shown here to be EIP2771 Compliant. The arguments for deployment are gatewayProxy, accessCheckerContract and forwarder.

EIP2771 approach
Step2: Register Contract to Biconomy Dashboard
We can register smart contract API to a Biconomy server which send transaction and deposit gas fee on Biconomy Dashboard. Please refer to this doc for specific procedures.
Meta transaction Integration
1. Install the VWBL SDK
yarn add vwbl-sdknom install vwbl-sdk2. Create ethers instance
※Web3 modal enables connect various wallet such as metamask, coinbase wallet.
import Web3Modal from "web3modal";
import { ethers } from "ethers";
const web3Modal = new Web3Modal({ cacheProvider: true });
const provider = await web3Modal.connect();
3. Instantiate the VWBL SDK for Meta Transaction
We set biconomyConfig as constructor argument.
apiKey: Biconomy API Key which is issued when register contract to dash board.forwarderAddress: Trusted Forwarder contract address. Please refer to this for address contract address of each network.
import {
ManageKeyType,
UploadContentType,
UploadMetadataType,
VWBLMetaTx
} from 'vwbl-sdk';
const vwbl = new VWBLMetaTx({
bcProvider: provider,
contractAddress: "0x...", // VWBL nft's contract address
manageKeyType: ManageKeyType.VWBL_NETWORK_SERVER, // how to manage key
uploadContentType: UploadCotentType.S3, // where to upload content
uploadMetadataType: UploadMetadataType.S3, // where to upload metadata
awsConfig: {
region: "ap-northeast-1",
idPoolId: "ap-northeast-1:...",
cloudFrontUrl: "https://xxx.cloudfront.net",
bucketName: {
metadata: "vwbl-metadata",
content: "vwbl-content",
}
},
biconomyConfig: {
apiKey: "Biconomy api key",
forwarderAddress: "forwarder address",
}
});import {
ManageKeyType,
UploadContentType,
UploadMetadataType,
VWBLMetaTx
} from 'vwbl-sdk';
const vwbl = new VWBLMetaTx({
bcProvider: provider,
contractAddress: "0x...", // VWBL nft's contract address
manageKeyType: ManageKeyType.VWBL_NETWORK_SERVER, // how to manage key
uploadContentType: UploadCotentType.IPFS, // where to upload content
uploadMetadataType: UploadMetadataType.IPFS, // where to upload metadata
ipfsConfig: {
apiKey: "yourPinataApiKey", // pinata API Key
apiSecret: "yourPinataSecretApiKey", // pinata SecretAPI Key
},
biconomyConfig: {
apiKey: "Biconomy api key",
forwarderAddress: "forwarder address",
}
});4. Send Meta Transaction
We add additionally Biconomy's method api id to the param. Biconomy's method api id is issued when we register smart contract to dashboard.
const tokenId = await vwbl.managedCreateToken(
vwblNFT, // The NFT name
"NFT owner can view content", // The NFT description
file, // The data that only NFT owner can view
thumbnail, // The NFT preview image
royaltiesPercentage, // The percentage of nft royalty percentage
"biconomy's mint api id". // The identifier of biconomy's method api id
);const tokenId = await vwbl.managedCreateTokenForIPFS(
vwblNFT, // The NFT name
"NFT owner can view content", // The NFT description
file, // The data that only NFT owner can view
thumbnail, // The NFT preview image
royaltiesPercentage, // The percentage of nft royalty percentage
"biconomy's mint api id". // The identifier of biconomy's method api id
);